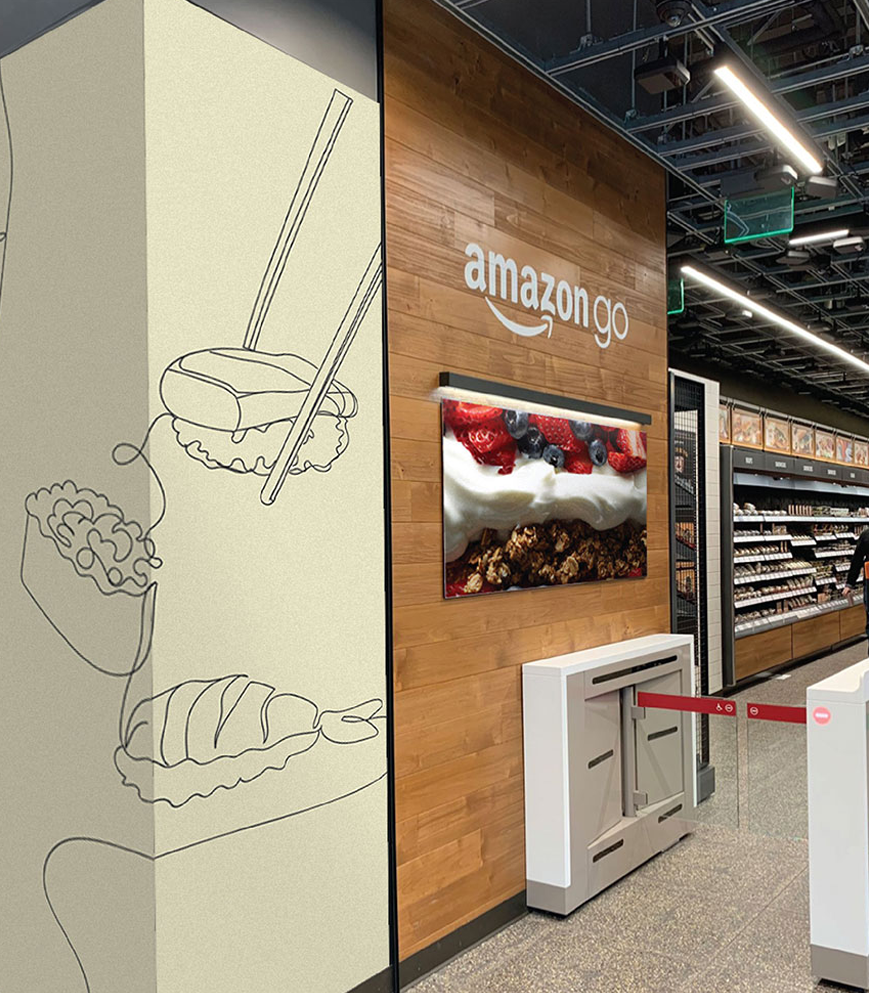
Amazon Go
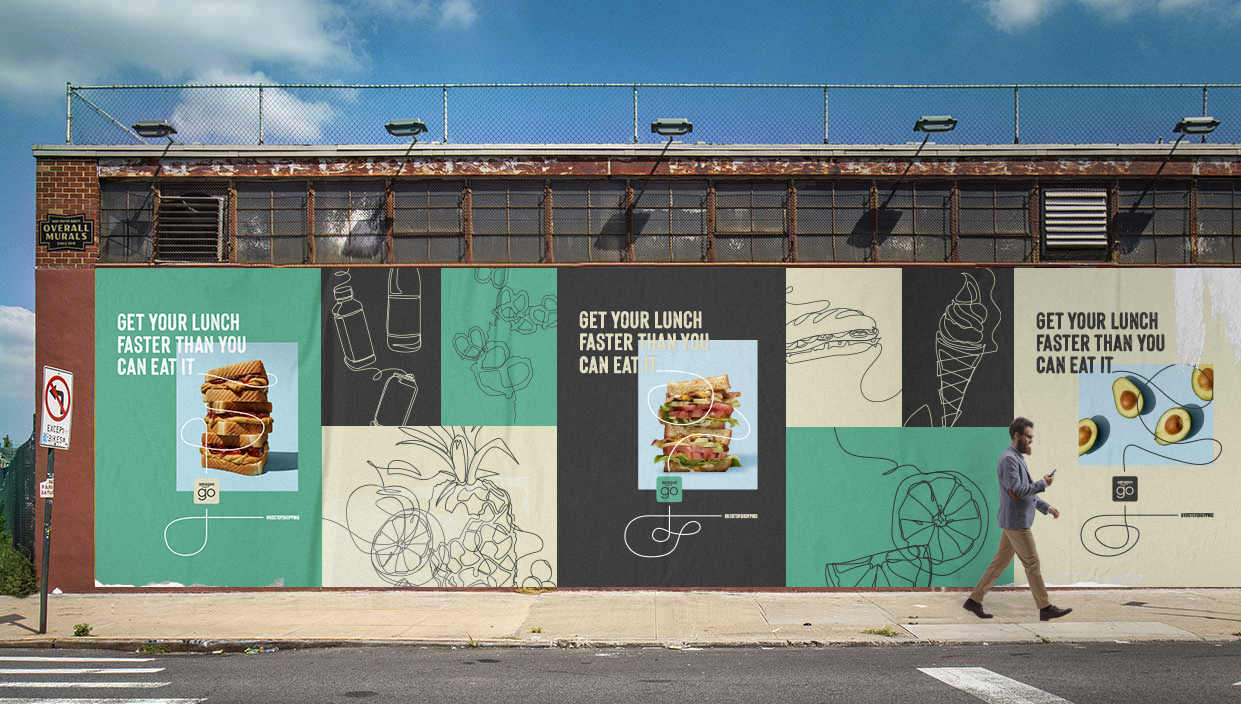
Design identity and custom illustrations for Amazon Go that I created for a brand refresh project.
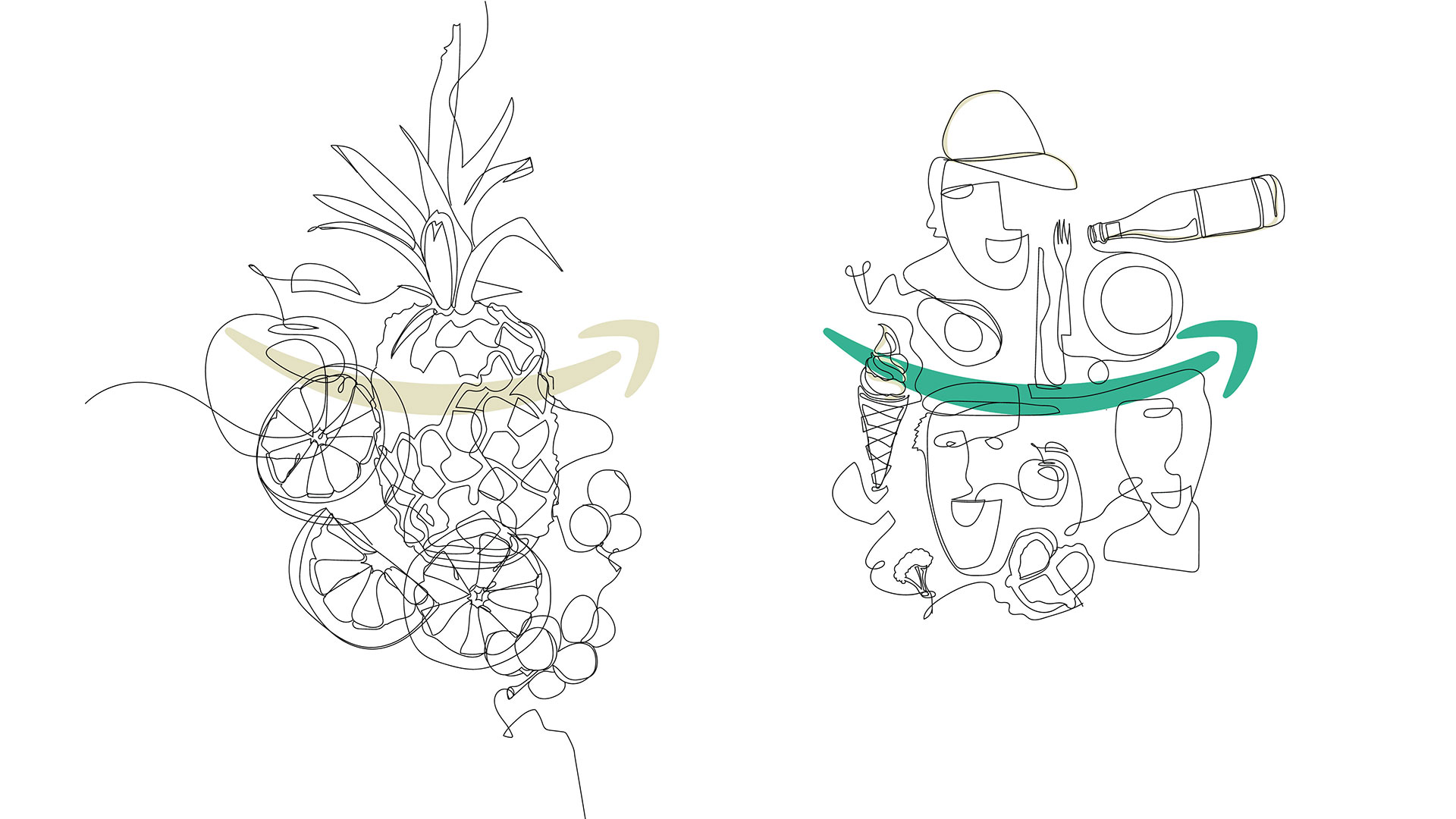
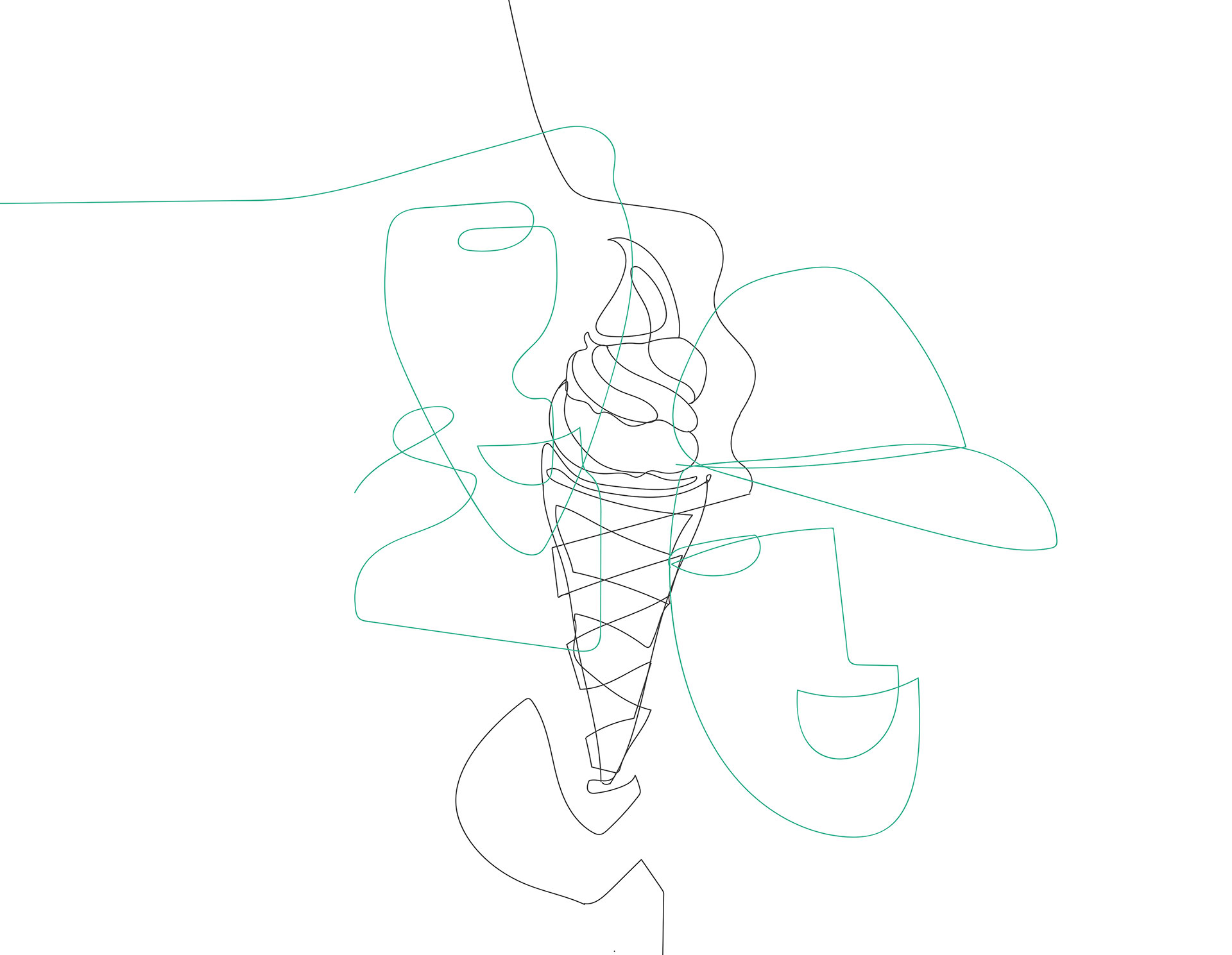
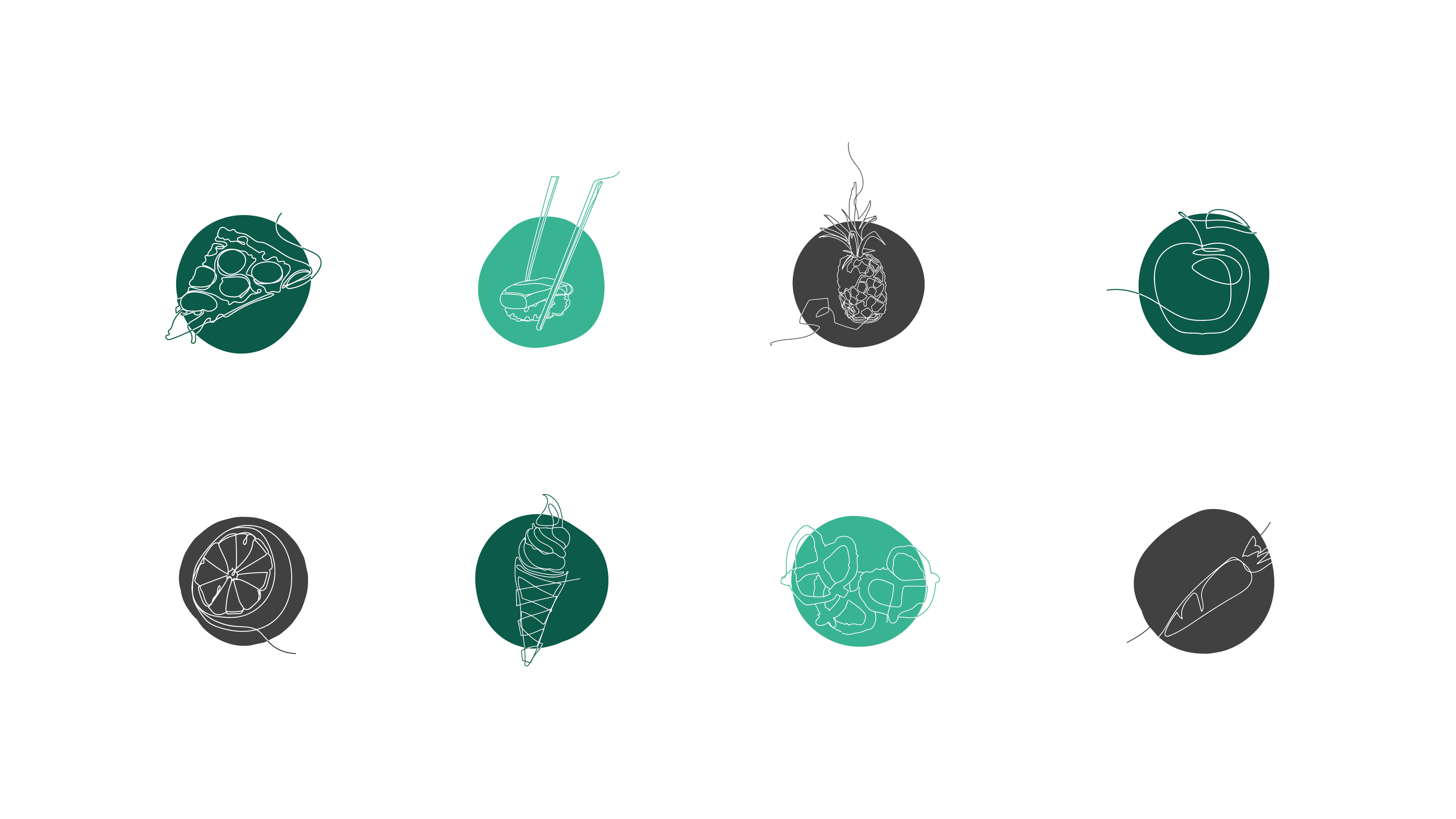
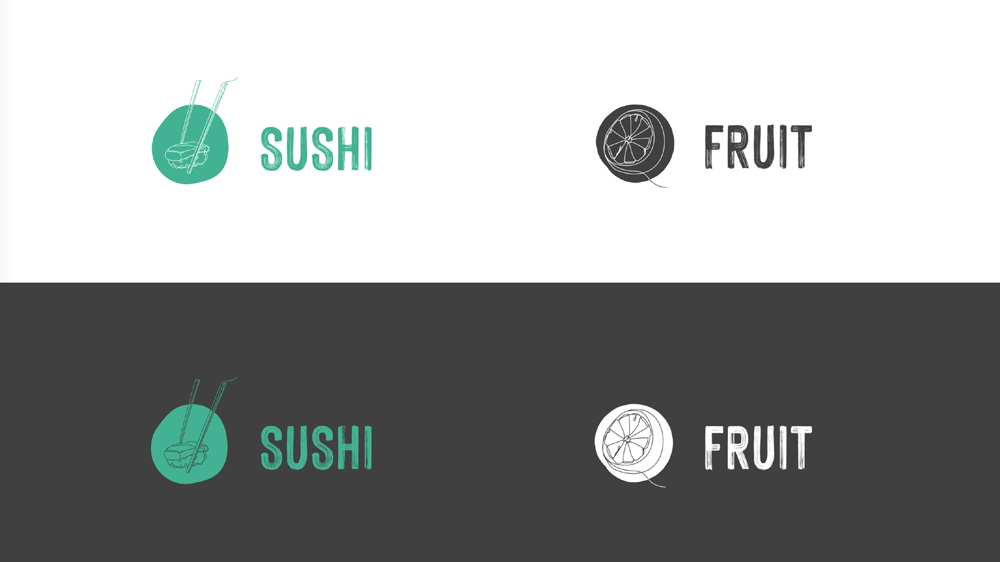
The idea behind these illustrations plays off the notion that Amazon Go should provide a seamless experience for the customer - walk in, grab what you want, and walk out. With that in mind I used a continuous line technique to bring the customer experience into the visuals themselves.
The idea behind these illustrations plays off the notion that Amazon Go should provide a seamless experience for the customer - walk in, grab what you want, and walk out. With that in mind I used a continuous line technique to bring the customer experience into the visuals themselves.